上一篇文章讨论了怎样正确地设置 Cloudflare 来保证服务器 IP 免遭泄露.接下来,介绍一下如何在应用层面隐藏 IP 地址,作为近期各种折腾的一个记录. Continue reading
WordPress
我是如何隐藏服务器 IP 地址的?
前些天看到这篇帖子,其中提到的保护网站安全的措施中着重提到了 IP 地址应该避免泄露.考虑到近期以来本站常常遭到(疑似的)攻击,是时候好好地研究一下这个问题了. Continue reading
哇!这个破网站居!然!两!岁!辣!
白驹过隙, I'm Nota! 的生日又到了.虽说已经过去好几天了,但还是应该写篇文章纪 (shua) 念 (cun) 纪 (zai) 念 (gan). 两年间,本站从一个无人知晓的小站成长为了一个无人知晓的小站,访问量持续低迷,搜索引擎收录情况不如人意.但是!即使如此我还是很满意的,毕竟有一个自己的网站,不管有没有别人来看,自己看着都会觉得很开心啦.访问量什么的问题,交给时间来解决吧. Continue reading
博客搬家记
在本站两岁生日即将来临之际,我终于下定决心,把整个网站搬迁至新的 VPS 上.过程刺激而有趣,不妨写写. Continue reading
Hello WordPress!
这事还得从两年前谈起.两年前,我开始使用 Linux.那段时间对 Android ROM 定制很感兴趣,所以尝试着装了个 ubuntu 12.04.玩 Linux ,社区很重要,因此我开始混迹在百度 linux 吧.这段时间,认识了一些大神,也隐约发现好些大神都有一个自己的博客.那时很喜欢读博客,文章很有趣.因为这些大神都是 Linux 玩家,所以他们的文章大多也与 Linux 相关.虽然一篇博文看下来我看得懂的不过十来行(o(>﹏<)o),但我仍然乐在其中.看得多了,渐渐发现很多博客的页脚都有诸如"自豪地采用 WordPress"或是"由 Typecho 强力驱动"这样的奇怪的话.由于好奇,搜索了一下,才知道这些都是著名的开源博客平台.至此我对"博客"的认识已经被完全颠覆了.之前我在一篇文章里写道,过去新浪,网易这样的网站在提供博客服务,这种"博客"给我的印象极差,一是没有独立域名,二是界面单一死板丑陋,三是博文质量低下,许多都是各处转载而来,而且排版不堪入目.所以我一直以为博客是给小学生发表作文的,或者是给中年人整理相片的,从来没有想过,拥有一个博客也是这么有创造力的一件事.那时,我开始崇拜这些博主,通过友链发掘更多的优秀博客,并憧憬有一个自己的博客.
那段时间对我留下深刻印象的博客大概有这些: fyyz.me 机智的阿狸 伽蓝之堂 | 但愿终有一天得以询问理由吧 marguerite.su (其中好像有两个站挂了o(>﹏<)o)(妈的垃圾 WP 一点都不注重语义,我在可视化编辑器里设置了斜体直接就给我放在<em>里了,不能忍)
后来,我成为了 Chrome 教徒,也在贴吧结识了许多志同道合者.既然是讨论浏览器的贴吧,这群人在前端设计方面的造诣可是颇深.我至今难以忘记第一次看见鸡不生蛋时的震撼和惊讶,几乎无法相信纯 CSS 能做出这么酷炫的效果.我在前端设计上产生的兴趣,有一部分来自这个站点.(它的博主也是某一个版本的贴吧签到助手的作者,对我的影响可谓深远,详细的内容在这篇文章里)后来自己折腾了一个贴吧签到助手小站,用的是 kookxiang 大神的程序,在此期间,发现了好几位签到助手站长的博客,同时 kookxiang 自己的博客也吸引住了我.
那段时间对我留下深刻印象的博客大概有这些: 鸡不生蛋 铜芯科技技术博客 KK 的博客 Anotherhome - 当时只道是寻常 ccloli | cc 是个 loli,你也可以叫她傲娇 Kirito
不知从什么时候起,我开始关注锋客网.这也是个非常优秀的博客,博主是个 Android 开发者, UI/UX 设计师,据说现在已经成为知乎的产品设计了.
因此,我愈发地想要拥有一个自己的博客.一直以来,我很喜欢写一些东西,比如看了某场发布会之后的感想,对于某款产品的看法,以及大量的扯淡.那时,没地方放我写的东西,只好发在 QQ 空间上.这样做确实不好.你想想 QQ 空间上都是些什么?各种低智商无脑转载,各种脑残粉的脑残言论,还时不时来几发小米的广告(笑~~).因为我的文章大多都是科技向的, QQ 上的那些人很少能看懂.QQ 空间提供的排版选项也少的可怜,实在是用不下去了.那时得知这个世界上还有免费的顶级域名(比如 .tk 和 .ml ),SAE 的收费也不高,好了,就这样愉快地决定了,在 SAE 上安装 WordPress ,然后申请一个 nota.ml 域名,就这样了.
但实际操作起来却并没有这样简单. ml顶级域名"半只脚在墙外",总是个隐患.不过更可怕的是我的拖延症...于是拖拖延延,直到2014年暑假的一天,我准备付诸行动了.
当时 WordPress 还在3.9时代.下载了安装包,上传到 SAE 上,似乎没有什么问题.然后我发现 SAE 的目录没有写入权限.妈的,毕竟一分钱一分货.不得已,安装插件只能用 SVN 方式上传,也不得不按网上的教程针对 SAE 环境做一些"优化".
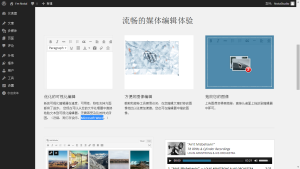
这是当时的截图.
这就是所谓的"优化",其实就是把默认的存储目录改成 SAE 的储存服务里,等等
当时还是有点小激动的
当时发现了几个主题,都是不错的:Readd, WindyFlat, Hentai, Adagiio, Teahouse.
后来,这个站很快就夭折了.为什么呢?因为我把建站相关的一些重要事务,以及我看得上却还没有装上的一些插件写在了我手机的备忘录上.没过几天,我的手机就莫名其妙地成砖头了.于是我打算先把备忘录抢救出来,在这以后的工作重心就从博客转移到修手机上来了.由于偏执的完美主义,我无法忍受我记在备忘录上的内容不在我的博客上实现.因此,从那以后,我就没碰过这个新生的站点了(好惨).事实上,直到今天,那部手机依然没被修好(o(>﹏<)o). mlgb的.
这么一拖就到了2015年寒假,我终于重拾博客.之前听说了 .moe 域名,感觉不错.又在网上找到了 GoDaddy 经济型主机1年72块的优惠码,非常划算.原来的计划的买 DigitalOcean 的 VPS,但是没银行卡...不过看样子 GoDaddy 深度定制的 cPanel 面板主机也是很不错的(而且后面我发现同时使用 GoDaddy 的主机和域名还有神秘加成).于是,买!买!买!
大年初一买的,算是给自己的新年礼物.总共花了200多块.
这是深度定制的 cPanel 面板,漂亮,简约,功能强大,我很喜欢.
最开始网站是这样的.
然后又开始了拖延...(这段时间我在我的新主机上折腾 Shadowsocks 啥的作死物)
直到3月20号.那天晚上,我漫无目的地浏览着网页,突然看到 loli.wiki 这个站,顿时有一种一见钟情的感觉(我是指主题).看了下,它用的是 Hexa 主题,非常漂亮,重新点燃了我对 WordPress 的追求.立即安装上了 WordPress 4.1,装上了十来个插件和 Hexa 主题,简单地配置了下.
这是安装过程.
这是装好后的截图.
真的有一种百废待新的感觉.
之后的几周便是各种折腾(平时住校,能用电脑的时间很少).域名跳转,自定义CSS,Google Analytics(这个最磨人),语法高亮,备份,CDN,sitemap,favicon...慢慢的,一切都完善了.特别要说一下,本站的 favicon 是我用 SVG 画的(也是一时头脑发热~),还特别为 WindowsPhone 系统做了磁贴.
这是 png 格式的站点图标(也是我的头像).
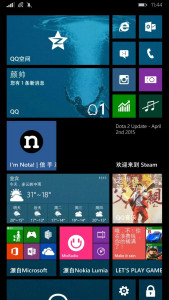
这是在 Lumia 1520 上的磁贴效果.
顺便也去把我的 Gravatar 设置了.
差不多就这样了.今后一定要勤于更新博文.统一使用半角标点,并在中英文间留空格,这就算是本站的排版要求了.另外还有件有趣的事.很久以前,我一直以为像https://nota.moe/2015/hello-wordpress/ 这样的链接,是在nota.moe 主机下有个叫2015 的目录,2015 下有个叫hello-wordpress 的子目录,hello-wordpress 下有个index.html ......毕竟图样hhh~
Hello WordPress!