蛤? <!-- 和 --> 不是 HTML 的注释吗?跟 JavaScript 有什么关系?![]()
许多 JavaScript 书都会告诉你,在 JS 刚刚诞生时,支持 JS 的浏览器很少.为了避免不支持 JS 的浏览器把 <script> 里的代码直接显示到网页里去(浏览器一般会把不认识的标签解析为行内元素),那时的程序员会用这样一种 hack 手段:
<script type="text/javascript">
<!--
alert(0);
-->
</script>
用 HTML 注释包裹住 JS 代码,这样,浏览器即使不认识 <script> 标签也没有大碍.
但你有没有意识到到一个问题...
对于支持 JS 的浏览器来说,它们的 JS 执行引擎会如何解析 <script> 标签里的 <!-- 和 --> ? 这些奇奇怪怪的符号难道不会触发异常?
答案是, <!-- 和 --> 是 JavaScript 里的另外两种注释符号.
WTF?!
过去这两种注释符号没有被标准化,但出于兼容性的考虑,大部分浏览器都实现了对其的支持,算是一个"事实标准".然而,在 ECMAScript 2015 中这种注释方式被标准化了.是的,这也算是 ES6 的一个新特性.
(一种说法是,过去浏览器只支持作为 JS 注释的 <!-- 而不支持 --> ,所以有人会这样写: // --> 两种注释符号相互注释![]() 不过我在 Chrome 中测试时发现
不过我在 Chrome 中测试时发现 --> 是可以单独使用的,或许 Chrome 已经实现了新的标准)
比较特别的一点是, --> 作为 HTML 注释时,注释的是符号前的内容;而作为 JS 注释时,注释的是符号后的内容,应当注意.
如图:
所以说,你以后也可以尝试着用这种奇奇怪怪的注释符号,想必会给 JavaScript 本来就扑朔迷离的语法再添一抹神秘色彩.![]()
![]()
你要是以为本文到这里就结束了,那就真是太 naive 了.几天前,我在一篇文档里看到了这样一段话:
你一定感到陌生的是,只有当箭头在行首时才会注释当前行。这是因为在其它上下文中,
-->是一个 JS 运算符:“趋向于” 运算符!
下边还煞有介事地给了一段代码:
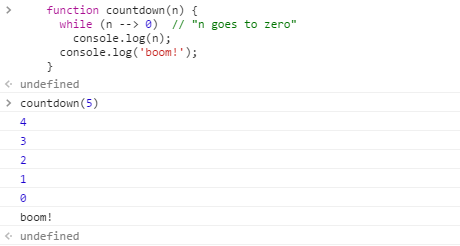
function countdown(n) {
while (n --> 0) // "n goes to zero"
alert(n);
blastoff();
}
WTF?!
我稍微改了它的代码,试着运行了一下,妈的,还真的可以.
妈呀,这是什么鬼!我怎么从来就没听说过这个运算符?
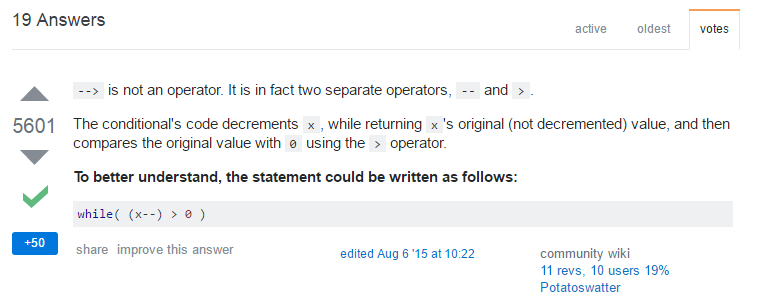
于是一脸懵逼的我打开 Stack Overflow, 原来已经有人问过了,这是答案:
知道真相的我眼泪掉下来...
妈的,空格害死人啊. ++ -- 这类操作符和操作数间谁 tm 会打空格啊卧槽![]() .
.
所以以此类推的话,还可以有一个与之对应的"趋向于"操作符: ++< ![]() .
.
反过来我就要把那篇辣鸡文档的作者批判一番了.你們千萬要記著,不要「見得風,是得雨」.假使這些完全無中生有的東西,你再幫他說一遍,你等于...你也有責任吧.剛才你問我,我可以回答你一句「無可奉告」.你們啊,我感覺你們技術界還要學習一個,你們畢竟還 too young. 我告訴你,我是身經百戰了,見的多了,西方的哪一種語言我沒用過?(都沒用過)程序員啊還是要提高自己的知識水平,懂不懂呀?你們有一個好,全世界跑到甚麽地方,你們比其他的西方碼農跑得還快.但是啊寫來寫去的文檔啊,都 too simple, 啊, sometimes naive. 我很抱歉,我今天是作爲一個長者跟你們講,我有這個必要告訴你們一點,人生的經驗.我每一次碰到你們我就想,中國有一句話叫「悶聲發大財」,所以剛才你一定要...在文檔上將來如果有偏差,你們是要負責的.要按照 ECMA 的基本法...當然我們的決定權也是很重要的,到那個時候我們會表態的.明白這意思?你們啊,不要想喜歡弄大文檔,你們啊, naive! I am angry! 你們這樣是不行的!我們今天得罪了你們一下.你們搞的這些文檔啊, Excited!
还有一件事.
这是本文的标题:
看出问题没? WordPress 不会自动转义标题!各位想到什么有趣的东西了吗?
以上.