大概是昨天的时候,我的一位朋友给我介绍了图灵机器人,是个聊天机器人之类的东西.看了下 API 文档,调用这玩意还算简单,顺手在控制台里试试.
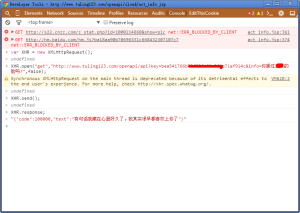
简单来说就是用 XMLHttpRequest 给它的 API 地址发 GET 请求.每天有5000次的额度,还算宽裕吧.虽然官网上把它的人工智能什么的吹上天了,然而我并没有发现它的回答有哪点机智的地方,如上图所示.
这是 HTML 和 JavaScript 代码,函数名随便取的,别喷![]() .
.
<input id="turing_input_box" type="text" placeholder="我想说..." /><button id="turing_submit_button" onclick="turing_submit();">发射!</button> <textarea id="turing_output_box" readonly="readonly" rows="3"></textarea>
var xhr = new XMLHttpRequest;
function turing_submit() {
var url = "http://www.tuling123.com/openapi/api?key=KEY&info=" + document.getElementById("turing_input_box").value;
xhr.open("get",url,false);
xhr.send(null);
if ( (xhr.status >= 200 && xhr.status < 300) || xhr.status == 304 ){
document.getElementById("turing_output_box").value = eval("(" + xhr.responseText + ")").text;
}
}
因为 JavaScript 几乎不能加密源代码,所以存在的问题就是, API Key 有泄露的风险.然而对于我这种玩玩而已的人来说,泄露 AK 也并不是个什么大问题.
就目前来说,我感觉图灵机器人还只是个玩具,并无太多实际用途.目前, iOS, Android, WP 三大移动平台都推出了自家的语音助手,而且都各具特色,比较实用,感觉图灵机器人在移动端的发展空间并不大.图灵机器人似乎更加倾向于微信公众平台的开发,然而我感觉这也是块鸡肋(关于微信公众平台的吐槽见微信是什么?).叫"图灵"这个名字,似乎有点标题党的感觉?
>>EOF